Tillbringade dagen på Apple iPhone Tech Talk där jag lyssnade till Paul Burford, evangelist på Apple. Här följer en sammanfattning av Pauls introduktion till att utveckla applikationer för iPhone.
iPhone och App Store är en succé
iPhone säljs idag i 53 länder. Vid årets slut kommer iPhone att säljas i 70 länder. Hittills har det sålts över 13 miljoner iPhones. På 150 dagar har det skapats 10000 applikationer till iPhone, som har laddats ned över 300 miljoner gånger.
Sju ingredienser för att skapa fantastiska applikationer
1. Hänförande upplevelse
Exempel: Dizzy bee, Guitarist, Labyrinth, Yelp & Facebook
2. Innovativ
Exempel: Classics, Shazam & Ocarina
3. Design
I en organisation krävs det support från högsta ledingen. Bra design levereras primärt av små team. Bra design fokuserar på vilket problem den ska lösa inte på mängden funktioner. Bra design kräver att säga nej till “1000 saker”. Fokus på design måste prägla hela projektcykeln. I ett typiskt projekt bör design stå för närmare 60 % av tiden. Kodning och debug för 15 % vardera och test 10 %.
Exempel: Twitteriffic & Colors!
4. Integrerad
Uppfinn inte hjulet igen. Nyttja existerande funktioner, kod och teknologier. Integrera dem till applikationen.
Exempel: MIM 1.0 & Super Monkey Ball
5. Optimerad
Optimera grafiska element för iPhone. Optimera gränssnittet för iPhones begränsade yta. Det räcker inte att “krympa” en existerande desktop-applikation.
Exempel: Enigmo, Nanosaur & Cro-Mag Rally
6. Uppkopplad
iPhone är en högst personlig sak. Personalisera även applikationen.
Exempel: Billings & billings touch och Omni Focus.
7. Lokaliserad
Anpassa applikationen till olika språk. Det kan enkelt dubbla försäljningen. Mellan konkurrerande applikationer är det den lokaliserade som vinner. Av uppenbara kvalitetsskäl bör man undvika automatiserade översättningar.
Exempel: Things
Fyra övergripande faser för att skapa en iPhone applikation
1. Familiarize
Lev med, lär dig om och förstå iPhone.
- Läs Human Interface Guidelines (HIG).
- Tänk på interaktion, sammanhang och begränsningar
- Tänk på att den typiska tiden en användare interagerar med din applikation är 30 sekunder.
- Tänk på var någonstans applikationen kommer att användas. I mörker? I solen? I trängsel på tunnelbanan?
- Tänk på att ett finger är i genomsnitt 33 pixlar brett. Tänk på att det är ett finger och inte en mus.
- Vilket är det lättaste sättet för användaren att mata in information? Finns det något annat sätt än att använda tangentbordet?
2. Conceptualize
Utveckla grundläggande koncept och vilken riktning applikationen skall ta.
- Börja med en idé och brainstorma kring funktioner eller utgå ifrån en existerande desktop-applikation och ärv funktionalitet.
- Formulera “Application definition statement”
- Rensa upp bland funktionerna. “Less is more”. Lita till din instinkt.
- Använd “application definition stetement” för att filtrera
- Identifiera användarnas mentala modell. Hur ser de på saken?
- Utifrån det, utvärdera funktionerna igen.
- Identifiera mål, upgifter, roller och hur allting förhåller sig till varandra
3. Realize
Skapa applikationens design och iterera samtidigt som grundläggande guidelines används i så stor utsträckning som möjligt / lämpligt.
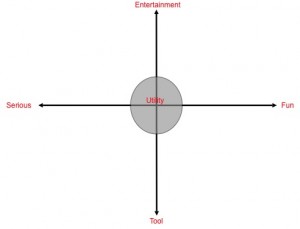
- Bestäm dig för vilken typ av applikation det är som ska skapas: Productivity, Utility, Immersive (tar över hela skärmen),

- Förstå grunderna i iPhone-interaktion och välj navigationstyper och funktioner för val och inmatning.
- Iterera din design på papper, gör preliminära skisser, förfina dem och använd “interface builder” i SDKn
4. Finalize
Polera, förfina och gör applikationen “iPhone”.
- Förbättra med grafik eller bilder
- Addera upplevelse genom animationer
- Finjustera inför ansökan att publiceras på App Store
Några råd på vägen
- Omfamna det nya gränssnittsparadigm som iPhone erbjuder
- Hantera oavsiktlig interaktion från användaren
- Överväg under vilka ljusförhållanden applikationen skall användas
- Minimera mängden information som presenteras för användaren vid varje specifik interaktion
Vad du än gör lansera aldrig en applikation som inte är väl testad. Att göra det är det säkraste sättet att få negativa recensioner från användarna vilket är ett mycket svårt läge att vända. Om du trots allt lanserar den innan du anser dig vara klar, tala om det direkt för användarna och för dialog med dem.
Anledningar till att en applikation kraschar
- Dålig kod.
- Begränsat minne i telefonen. Om man överskrider minneskapaciteten kommer operativsystemet att döda applikationen. Gör allt du kan för att reducera minnesanvändandet.